요약
- 크롬은 85 버전 (2020.07 출시)부터 strict-origin-when-cross-origin 정책의 기본값을 enable으로 설정하기 시작했다. 이 영향으로 referer의 origin이 다른 경우, url path, parameter를 수집할 수 없는 경우가 발생하게 된다.
- 웹사이트에 referer 정책을 meta 태그로 설정해둔 경우, 이와 같은 문제는 발생하지 않는다. 크롬에서는 웹사이트에 referer 정책이 선언되어있지 않은 경우에만 브라우저의 referer 정책을 따른다.
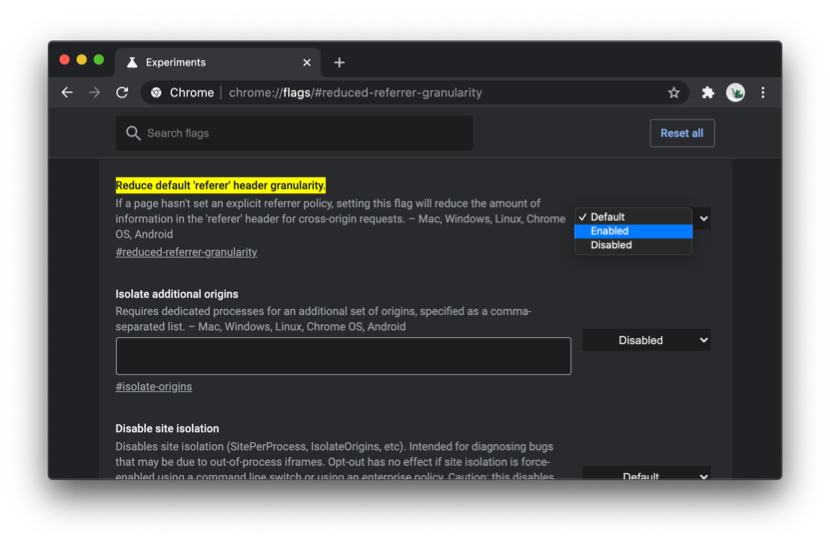
- 각 브라우저의 referer 정책 설정은 chrome://flags/#reduced-referrer-granularity 에서 확인할 수 있다.
Chrome 85의 Referer 정책 변화

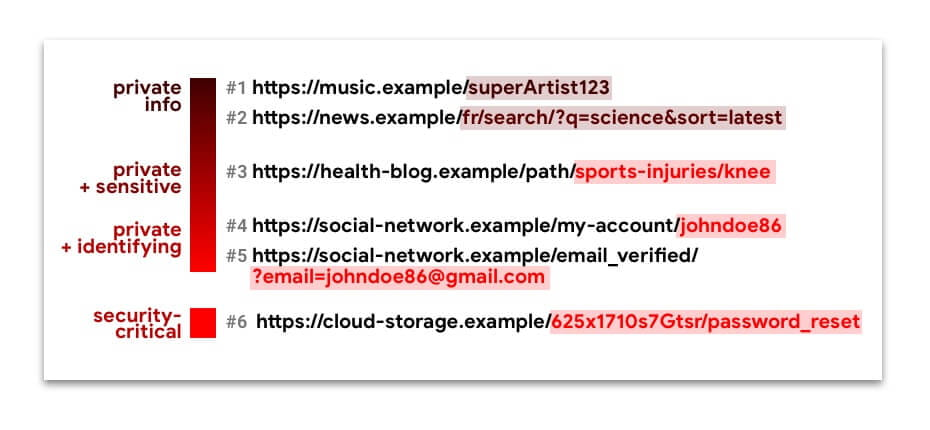
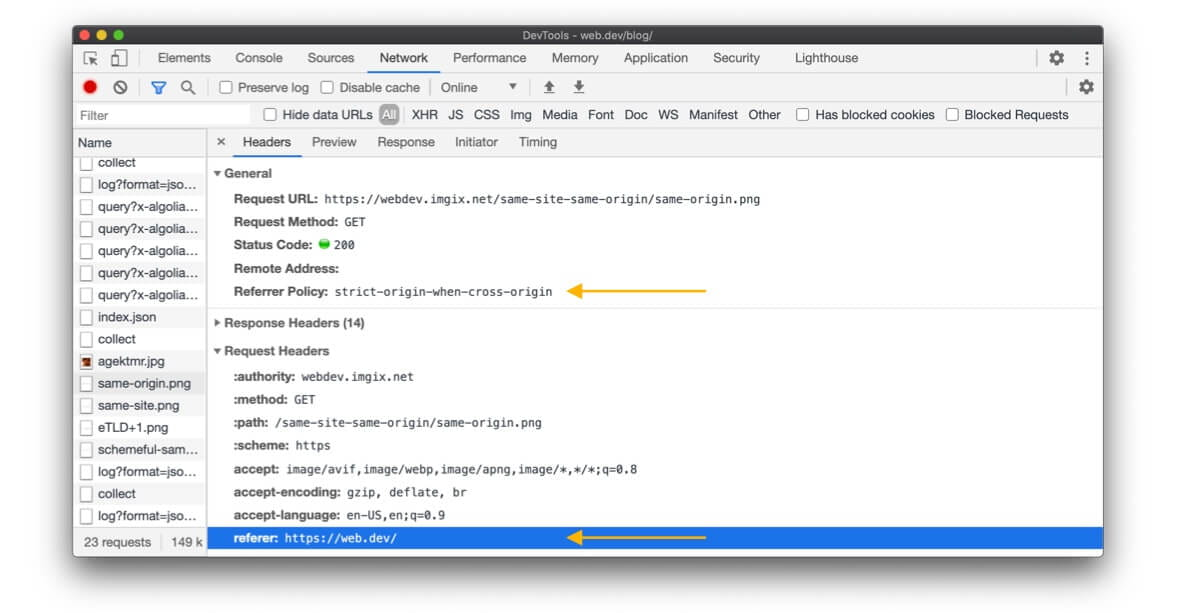
referer header에는 http 요청이 호출된 origin이나 웹페이지 url이 담겨있다. 사이트에서 호출하는 request의 referer는 사이트에서 설정한 Referrer-Policy header 정책에 따라 달라진다.
( 일반적으로 referer는 referer header으로 참조하며, 사이트 내부에서 호출하는 navigtaion, iframe 에서는 document.referrer 으로 참조한다. )
브라우저는 웹사이트에 referer 정책이 없는 경우, 브라우저에 설정된 기본 정책을 사용한다. 2020년 중순까지는 브라우저들 사이에서 기본 정책은 no-referrer-when-downgrade였다. 그러나 많은 브라우저들이 점점 개인 프라이버시를 강화하는 방향으로 기본 정책들을 변경하고 있다. 크롬은 85 버전부터 기본 정책이 no-referrer-when-downgrade에서 strict-origin-when-cross-origin으로 변경되었다.
정책 변화의 의미

strict-origin-when-cross-origin 에서는 프라이버시가 더 강해졌다. 그래서 cross-origin 요청인 경우에는 referer에 origin 값만 전달한다. 그래서 url path, query string 에 포함된 개인정보가 유출될 가능성을 막아준다.


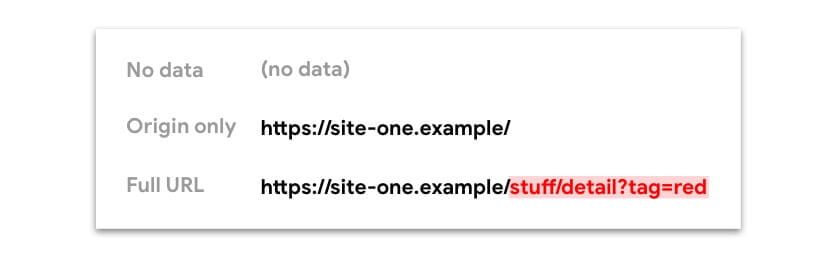
cross-origin 환경에서 referer 정책에 따라 referer 값이 달라지는 예시를 설명하고자 한다. 예를 들어, https://site-one.example/stuff/detail?tag=red 주소의 웹페이지에서 https://site-two.example/blabla/ 라는 API를 호출한 경우, referer 정책에 따라 달라지는 referer 값은 다음과 같다.
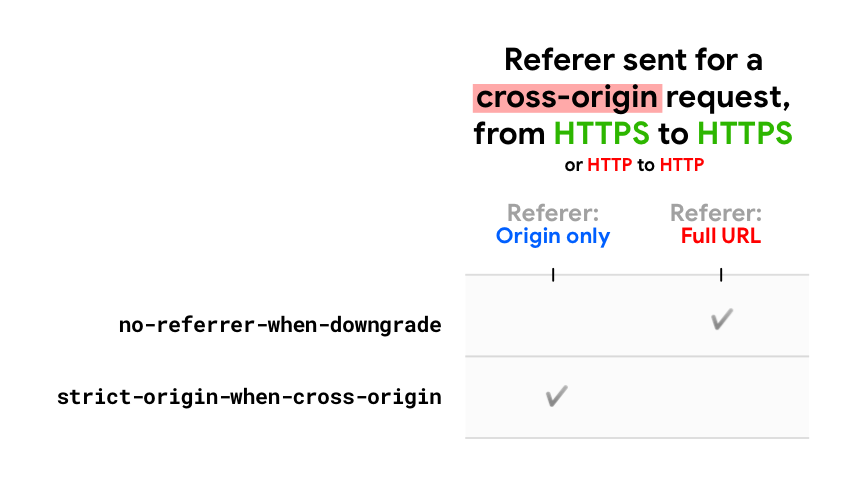
- no-referrer-when-downgrade: Referer: https://site-one.example/stuff/detail?tag=red
- strict-origin-when-cross-origin: Referer: https://site-one.example/.
변하지 않는 것
- origin이 동일하다면, strict-origin-when-cross-origin 이여도 referer은 전체 url을 보낸다.
- strict-origin-when-cross-origin 도 no-referrer-when-downgrad처럼 보안이 안전하다. https 페이지에서 http를 호출할 때, referer을 보내지 않는다.
영향범위
- referer에 의존하는 로깅, 데이터 분석
- referer으로 결제 프로세스 유효성 검증을 하는 서비스
- referer으로 인증/권한 설정을 하는 서비스
referer 정책 변화 대응하기
Chrome 81 버전 테스트하기

크롬에서 기본 레퍼러 정책을 strict-origin-when-cross-origin 으로 활성화시키면, 정책 변화를 테스트할 수 있다. ( chrome://flags/#reduced-referrer-granularity )

서버 사이드에서는 request의 referer 값을, 클라이언트에서는 document.referer 값을 참고하면 서비스 영향도를 확인할 수 있다.
해결하기
웹 페이지에 referer 메타 태그를 추가하면, 브라우저 레퍼러 정책을 따르지 않는다.
<meta name="referrer" content="no-referrer-when-downgrade" />결론
- 개인 프라이버시 보호가 강화되는 추세이기 때문에 Chrome 외의 브라우저에서도 cross site의 full referer 사용을 금지할 수 있다. 그래서 장기적인 관점에서 대응하는 것이 필요하다.
- referer으로 최소한의 보안 점검을 하는 기능 ( 결제 / 권한 체크 등 )에는 좀더 신뢰할 수 있는 검증 로직이 추가되어야 한다.
- referer는 항상 존재하지는 않는다. 예를 들어, https를 지원하지 않는 사이트에서 https를 호출해야하는 경우에는 referer url 자체를 보낼 수가 없다.
- referer url이 꼭 필요하다면, 클라이언트에서 값을 암호화하여 서버 사이드에 전달하도록 하는 것이 좋다.
- 그 외에 referer에 의존적인 기능을 Origin, Sec-Fetch-Site Header를 사용하도록 변경해야한다.
참고
https://developers.google.com/web/updates/2020/07/referrer-policy-new-chrome-default
https://web.dev/referrer-best-practices/
'소프트웨어-이야기 > Web' 카테고리의 다른 글
| Zalando 사례를 통해 REST API 가이드 살펴보기 (0) | 2022.12.10 |
|---|---|
| HTTPS 통신 순서 (0) | 2022.04.17 |
| HTTP 리소스 출처 확인하기 - origin, site, Sec-Fetch-Site Header (0) | 2020.09.12 |
| 내멋대로 React 개념 정리하기 (0) | 2020.03.08 |
| (Front) 유용한 웹디자인 오픈소스 (0) | 2019.07.06 |